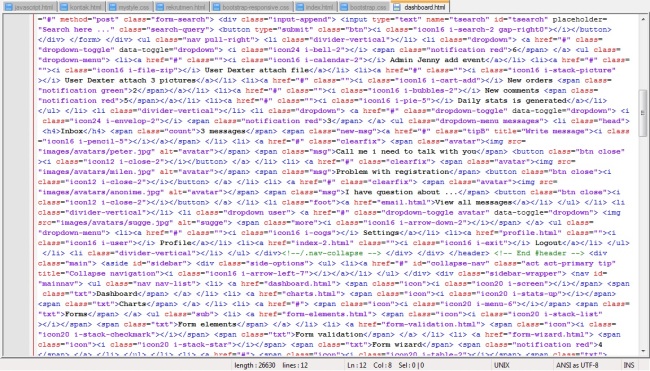
 Pernah ga sih nemuin kode HTML kayak gambar di atas? Kebetulan saya mendapatkan file HTML ini dari seorang teman saya yang barusan membeli sebuah template, tapi begitu dibuka di notepad++ hasilnya seperti ini. Tentu kita akan kesulitan untuk melakukan editing penulisan tag jika susunannya seperti ini. So, berikut cara untuk merapikan susunan kode HTML di atas…
Pernah ga sih nemuin kode HTML kayak gambar di atas? Kebetulan saya mendapatkan file HTML ini dari seorang teman saya yang barusan membeli sebuah template, tapi begitu dibuka di notepad++ hasilnya seperti ini. Tentu kita akan kesulitan untuk melakukan editing penulisan tag jika susunannya seperti ini. So, berikut cara untuk merapikan susunan kode HTML di atas…
Setelah bertanya kepada Dr. Go. Ogle, akhirnya saya menemukan jawabannya. ada dua tools online yang bisa kita gunakan untuk merapikan susunan HTML tersebut, yaitu : Fisip.Net Tools dan beautifier.
Kedua tools tersebut sama bagusnya, sama mudah penggunaannya, yaitu, tinggal copy kan seluruh kode HTML dari notepad++, kemudian paste-kan di form yang sudah disediakan, baik di Fisip.Net Tools ataupun beautifier.
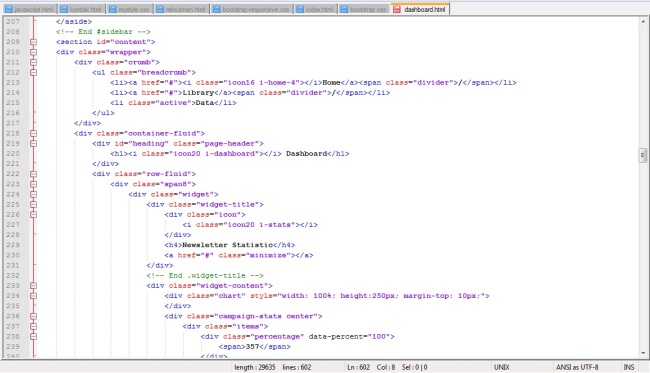
Next, klik “Rapikan!” atau “Format Code”, maka TADAAAA… kini kode-kode HTML anda sudah jauh lebih rapi dari sebelumnya :
Semoga bermanfaat. Sekian 🙂

mantap!!
oh we’e danang kui,,, mampangati yo
Baru coba, bagus juga
thanks ya bro